Setup Google Analytics — Tutorial Guide
This is a basic guide that’ll only take you 5-10 minutes to setup.
And that 5-10 minutes is going to leverage you with amazing impact with the future in mind!
So let’s begin!
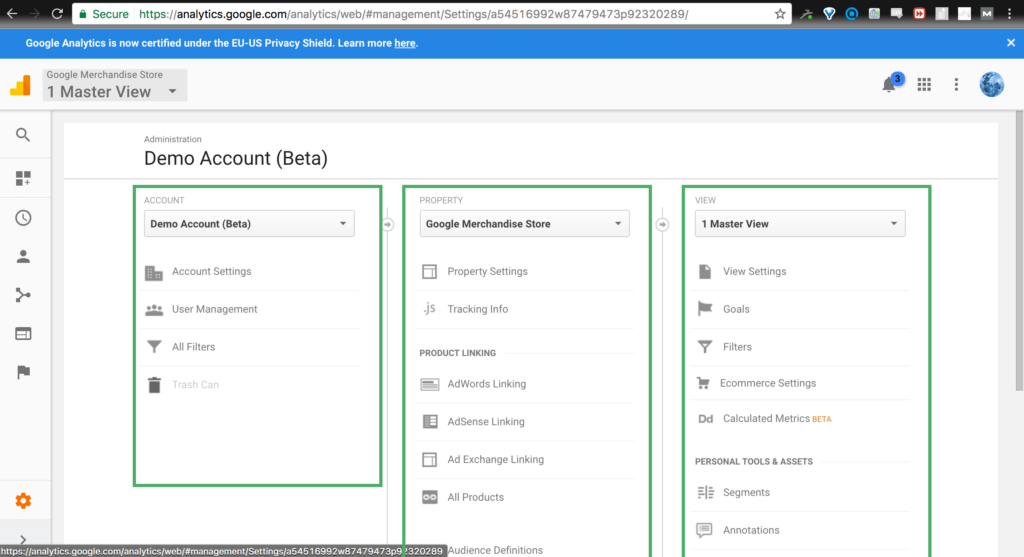
Let’s say you have properly setup analytics. A good example of analytics properly setup will be the Demo Account of Google themselves.

Setup different views
Now, as you look into this account, you will notice in the Views that they’ve tidied up the views into 1, 2, 3. This is a nifty trick so that the alphabetical ordering of the views only play by numbers.
A few things:
- You’ll see that they’ve renamed their ‘All Web Site Data’ into ‘3 Raw Data View’
- They’ve got ‘1 Master View’
- And they’ve got ‘2 Test View’
So what exactly are these?
They are meant to separate the IP Address filters, so that you can work on amending Event tracking, etc. on Test View, before they are finalised and moved over to the Master View.
1 Master View
The Master view is where all the accurate data is found. In fact, you should set this up as your ‘Default View’ under Property Settings > Default View.
How to setup the Master View
Go under the ‘View settings’, and we’ll accomplish the following:
- Change View Name:
1 Master View - Double-check Website URL is correct
- Set Bot Filtering to ticked ✅
Afterwards, click ‘Done’.
And let’s move on to the Test View quickly.
2 Test View
We have the Test View as a little sandbox for everything that you will be changing about Analytics. This includes testing out that your Events are being tracked properly. Especially when you are the only visitor to the website, you will want to make sure that you are not the 1 of 5 visitors of the website, because that will have an impact on your data accuracy. We want to make sure that you create a Test View for yourself. More on creating this below.
How to setup the Test View
Select ‘Test View’.
Go under the ‘View settings’, and we’ll accomplish the following:
- Change View Name:
1 Test View - Double-check Website URL is correct
- Set Bot Filtering to ticked ✅
Afterwards, click ‘Done’.
3 Raw Data View
Let’s simply leave ‘All Web Site Data’ untouched, and just rename it as 3 Raw Data View. That way, we have an unfiltered analytics view, as a backup should anything go wrong with our filtered views.
Add the 2 most important filters for the Master and Test Views
We will next have to setup 3 kinds of filters for your Master and Test views:
- Include Only Internal IP Address
- Exclude Only Internal IP Address
- Include Only Hostname
Master View – Filters
The two filters for the Master View will be (in order):
- Exclude Only Internal IP Address
- Include Only Hostname
Test View – Filters
And similar order goes for the Test View as well:
- Include Only Internal IP Address
- Include Only Hostname
Now, let’s talk about the filters themselves:
Include Only Internal IP Address
This is on the ‘1 Test View’ so that you only track data coming from your current IP address.
I’ve setup a handy website for you to find your IP Address:
And at the same time it helps you add the frontslash and periods \. that you see in Creare’s article about adding IP address filters.
The only thing you’ll have to do is add the Vertical line symbol | if you’re filtering multiple IP addresses per view.
Here’s a quick video showing how to setup the Include Only IP filter:
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Exclude Only Internal IP Address
Here’s a quick video showing how to setup the Exclude Only IP filter:
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Include Only Hostname
This is also dubbed as the ‘Anti Spam Filter’, because you will only be tracking hits coming from your domain name itself e.g. .sumnermic.com— how clever is that!
That way, if someone copies my analytics ID e.g. UA-589 and uses it on their own website and keeps pressing their Refresh button, my analytics using this filter will say:
‘No .example.com stranger, I’m sorry but I can’t input those page views onto your analytics UA-589, because those page views are coming from .example.com, and my filter only allows.sumnermic.com.
Here’s the setup video for ‘Include Only Hostname’:
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Please Note:
If you have a subdomain e.g. www. or shop., then I’d highly recommend you add a period . in front of your Hostname .example.com. So that it will only include data coming from your domain — which is safe.
If you do not have a subdomain e.g. http://example.com, that is okay, since no one is going to purchase a domain to spam just you!
But still, you better have a good reason for not using www!
In fact, here’s an entire website saying ‘Yes, you should use www’!
Now that we’ve setup your Views, let’s go up one level to the ‘Property’ Level.
Setup your Analytics Property
To be clear: the Analytics Account is where your Analytics Property lives; we will be working with your Analytics ‘Property’ 80% of the time.
So the order goes: Account > Property > View.

To setup your Analytics Property:
Go under the ‘Property settings’, and we’ll accomplish the following:
- Double-check Default URL is correct
- Change Default View to
1 Master View - Enable Enable Demographics and Interest Reports, if your Privacy Policy permits
- Enable Use enhanced link attribution, if you have it set up properly.
- Adjust your Search Console, by clicking the button ‘Adjust Search Console’, and choosing the Search Console property best associated with your Analytics Property.
Afterwards, click ‘Done’.
I’ve got a tip for you on using Search Console — a common question on whether or not to have 4 properties per website.
Final Thoughts
We’ve just covered up properly setting up a new Analytics account, using Filtered Views, and linking Search Console too.
That must’ve been 5-10 minutes, but if not, you’ll soon get there after completing this task a few more times.
If you have any improvements, please hit me up in the comments below, and I’ll happily get back to you.